information space |
|||
| Adding Visual Dynamics | |||
|
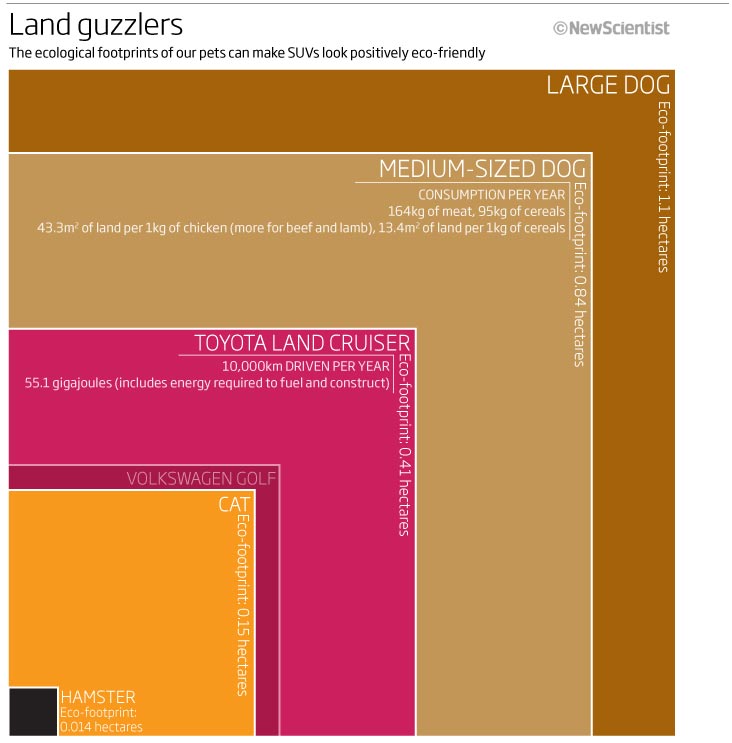
This is a technical exercise, intended for you to experiment, test, try out, and explore visual dynamics through D3 and Javascript. Using Brackets and the D3 / Javascript techniques that we have covered in class, extend your earlier work on "Land guzzlers" to add dynamic elements. This can be done whether you did your original work by hand-coding HTML/SVG or through the D3 data engine. The goal here is simply to exercise. The original Land Guzzlers visual was not interactive, so we are not reproducing anything. Consider, though, how you might use dynamics to add information or a cleaner reading to this visual. Consider some of the following for providing feedback and/or filtering the visual display:
Take advantage of the web design reference site w3schools www.w3schools.com, which has an excellent set of references and tutorials to help you through the language and object syntax. Remember that all examples from class are also on the Collab site for your reference. Turn this in as an HTML file within the Collab assignment submission for this assignment. We will not be reviewing these in class, but instructors will look at them. Your effort on this exercise is part of the 10% technical exercises grade. This exercise also will not be peer reviewed. Do this as well as you are able. Experiment and lookup challenges in the reference documentation and on the web, and please do ask questions! Come to the extra-help workshops. BONUS: If this is easy, then practice the same type of things on Power Plants, or on your own (developing) data.... |
|||